MRUI - Modular Robot User Interface | Teil 4
Designentwicklung
Wie bereits in den vorherigen Kapiteln besprochen, konzentriert sich der Designpart nur auf ein Teilaspekt. Das komplette GUI-Designsystem des XPlorerBB zu betrachten, würde hier den Rahmen sprengen. Ich zeige hier nur Ausschnitte, die die Stromstärke und Spannung betreffen.
Wir dürfen nicht vergessen, dass wir eigentlich das komplette Grafical User Interface gleichzeitig betrachten müssten. Bestimmte Inhalte werden z.B. zusammengefasst dargestellt und bilden “Chunks“. Strom und Spannung passen thematisch zueinander und bilden somit lokal eine Gruppe. Des Weiteren müssen die unterschiedlichen Inhalte hierarchisch strukturiert werden und bekommen je, nachdem einen angemessenen Platz im Screen zugewiesen. Ein Screen-Design kann in unterschiedliche Zonen aufgeteilt und darin der passende Inhalt eingesetzt werden. All diese UX-Strukturen blenden wir an dieser Stelle aus und ignorieren das große Ganze. Es gibt aber eine Sache, die wir aus dem Gesamtkonzept benötigen: das Raster und eigentlich auch ein Teil des Layouts. An dieser Stelle mache ich es mir einfach und klammere das Layout aber aus.
Wer kein Raster benutzt ist kein Profi!
Ja, ich weiss, das klingt auf den ersten Blick sehr hart – ist es aber nicht. Ein “Designer” der kein Raster und Layout benutzt ist kein Profi und hat große Wissenslücken. Wenn ich nachträglich in ein Projekt involviert werde, ist eine meiner ersten Fragen an die Designer: Zeigen Sie mir bitte das Raster und das Layout. Falls sie keinen vorweisen können, und das passiert sehr oft, weiß ich schon Bescheid. Ausgenommen davon sind Webdesigner, die ein Raster nicht unbedingt benötigen. Für sie spielt das Layout eine weit wichtigere Rolle, denn sie müssen sich auf eine Vielzahl an Displayauflösungen einstellen und können gar nicht pixelgenau arbeiten. Ich beziehe mich eher auf Applikationen, bei denen die Spezifikationen des Zieldisplays bereits feststehen.
Das Raster und Layout sind das Grundgerüst eines Designs. Ohne ein Raster wirkt das Design flatterhaft, unruhig, willkürlich und unpräzise. Das Fehlen der beiden bezahlt man später mit Zinses Zins. Was ist ein Raster, was ein Layout und wofür ist es gut? Das Raster (auch Grid genannt) gibt dem Designer in erster Linie eine Orientierung. Und sie ermöglicht eine Reproduzierbarkeit von Ruhe und Balance. Ein Grid begünstigt eine einheitliche Gestaltung. Alle Screens sehen wie aus einem Guss aus.
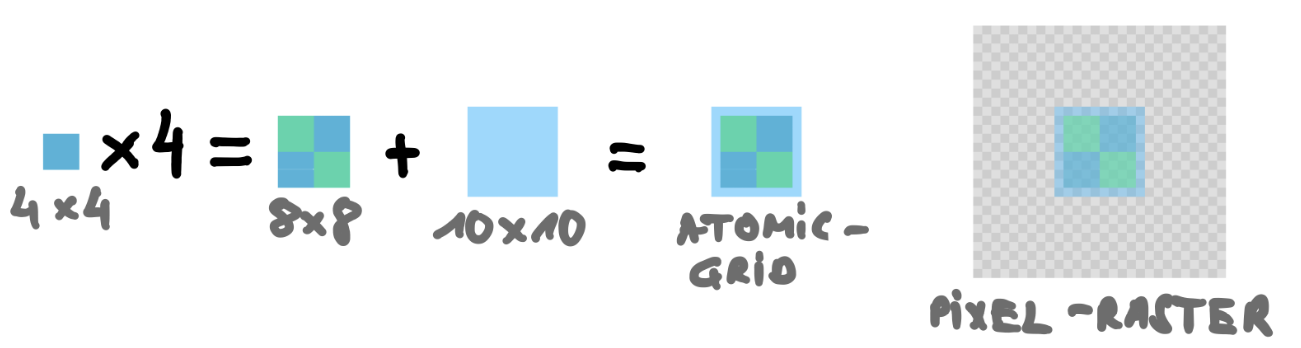
Ein Grid ist eine Rasterung, an dem Designelemente angelegt werden – es ist eine Vorlage. Die kleinste Einheit eines Grids ist das Atomic-Grid: Es besteht aus 4 gleich großen Quadraten und einem etwas größerem Quadrat drumherum. Das ist die kleinstmögliche Einheit.
Eine Sache ist sehr wichtig: Jedes Element eines Grids MUSS am Pixelraster anliegen. Was ist ein Pixelraster? Jedes Display besitzt winzige meistens quadratische Leuchtelemente, die Pixel (px) genannt werden. Die Kanten unseres Grids müssen zwischen diesen Pixeln liegen, sonst werden sie unscharf angezeigt. Pixelgenaues Arbeiten ist bei Applikationen sehr wichtig. Unscharfe Elemente machen einen unschönen und minderwertigen Eindruck. Bei super hochauflösenden Displays ist ein pixelgenaues Arbeiten unnötig, da die Auflösung so hoch ist, dass man mit dem menschlichen Auge keine Unschärfe mehr erkennen kann. In der Industrie oder Automobilbranche werden aber (momentan) keine 4K oder mehr K-Displays eingesetzt, da das schlicht zu teuer wäre. Welcher Hersteller verbaut schon ein 8K Display in eine CNC-Maschine? In der Industrie werden nur die allernötigsten Technologien verbaut. Anders als in der Consumer-Elektronik entscheidet hier letztendlich der Preis und nicht das User-Erlebnis. Also bleibt die Pixelgenaue-Gestaltung für mindestens noch 5 bis 10 Jahre (wenn nicht länger) ein Gestaltungsthema.
Ich persönlich arbeite immer mit 4x4x4 Pixel-Quadraten. Das ergibt einen Block mit einer Kantenlänge von 8x8px. Dieses wird mit einem 1px Rand umgeben. Dieses Element nennen wir Atomic-Grid. Wenn wir nun mehrere Atomic-Grids nebeneinander mit einer Distanz von 1px aufstellen erhalten wir unseren Gestaltungs-Grid auf dem wir die Elemente anordnen. Es gibt Designer, die mit anderen Grid-Komponenten arbeiten. Jeder hat seine eigenen Vorlieben und alle sind natürlich legitim. Wichtig ist, dass überhaupt ein Gestaltungs-Grid existiert.
Wie du am unteren Raster-Beispiel siehst, werden Gestaltungselemente am Grid ausgerichtet. Das Grid ist flexibel genug, um jede Menge unterschiedlicher Kombinationen zu verwirklichen.
Anordnung von Elementen am Gestaltungsraster
Der Gestaltungsprozess der Stromstärken-Visualisierung
Wir erinnern uns an die Konzeption: Startpunkt ist auf der rechten Seite (voller Akku 4,8V). Die Ereignisrichtung verläuft von rechts nach links. Der volle Balken verkürzt sich und zeigt damit eine Verringerung der Spannung an.
Bei der Gestaltung entscheide ich mich für eine 1x12 Atomic-Grid-Größe der Balken-Grundfläche. Das ergibt eine Gesamtlänge von 129px und eine Höhe von 8px. Die weiße Fläche repräsentiert den wechselnden aktuellen Wert, dessen Maximum sich rechts befindet und nach links hin sich verkürzt.
Labels und Symbole
Auf die Auswahl der Labels und deren Schriftgröße gehe ich an dieser Stelle nicht näher ein. Ich bin ein großer Fan der Schrift OPEN SANS von Google. Es ist eine serifenlose Google-Font mit offenen Formen und relativ neutral in der Erscheinung. Dennoch wirkt sie durchaus freundlich. Natürlich werden im GUI-Design auch Texte an das Pixelraster ausgerichtet.
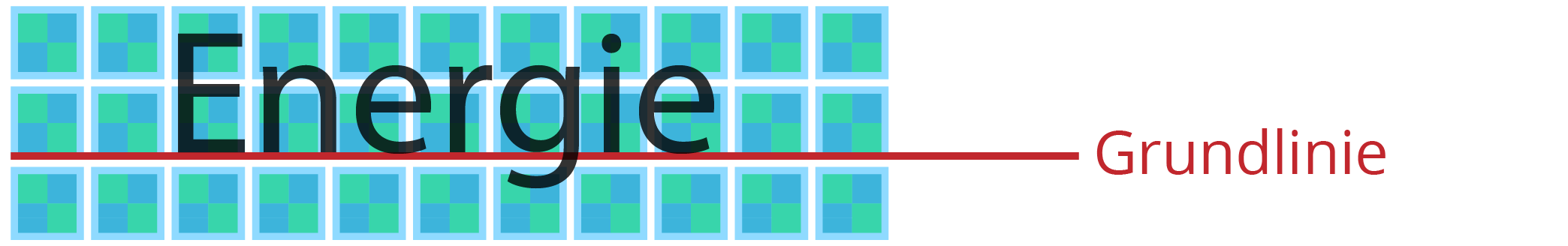
Ich gehe hier auf keine typografischen Inhalte ein und möchte nur erwähnen, dass die Grundlinie auf die Kanten-Elemente ausgerichtet wird. Schriften werden im Allgemeinen auf einer Grundlinie gesetzt – eine imaginäre Linie, an der sich alle Buchstaben ausrichten (siehe untere Abb.). Rundungen kleiner Buchstaben wie beispielsweise eines kleinen e ragen jedoch leicht über diese Linie hinaus, damit sie optisch zu den glatt abschließenden Zeichen ausgeglichen sind. Sie bilden damit einen leichten Überhang.
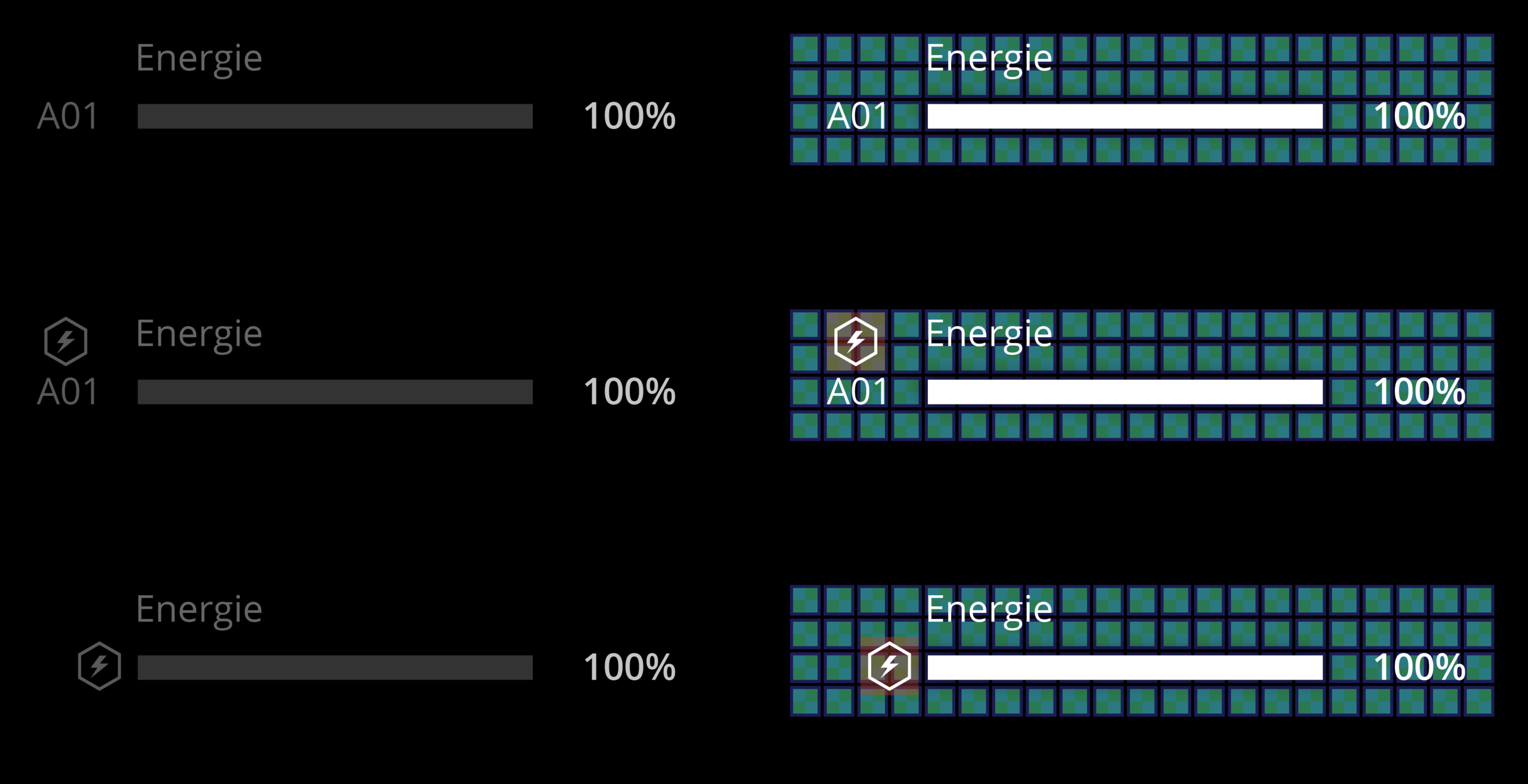
Alle drei Labels (A01, Energie, 100%) sind 12pt (Punkt) hoch und wie man rechts sehen kann auf das Raster fokussiert. Auch die unterschiedlichen Kombinationen mit Label und Icon sind ausgerichtet. Icons besitzen eine unsichtbare Boundingbox, die das Icon umgibt.
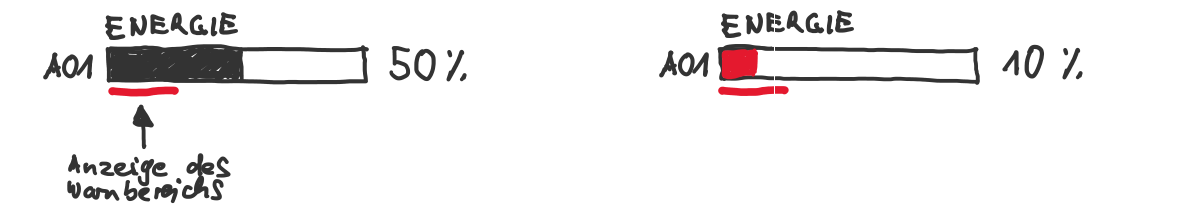
Die Anzeige des Warnbereichs
Erreicht der Akku ein kritisches Energieniveau, müssen wir, wie bereits in Teil 2 skizziert, eine besondere Markierung anbringen. Diese zeigt dem Teleoperator an, dass er den Roboter zur Home-Basis dirigieren soll, um einen Ausfall des Fahrzeugs zu vermeiden. Die Unterschreitung des Schwellwerts wird durch eine rote Linie angezeigt. Eine externe, immer sichtbare Linie, wie in der unteren Abbildung zu sehen ist, hat den Vorteil, dass man zur jederzeit die problematische Grenze erkennen kann.
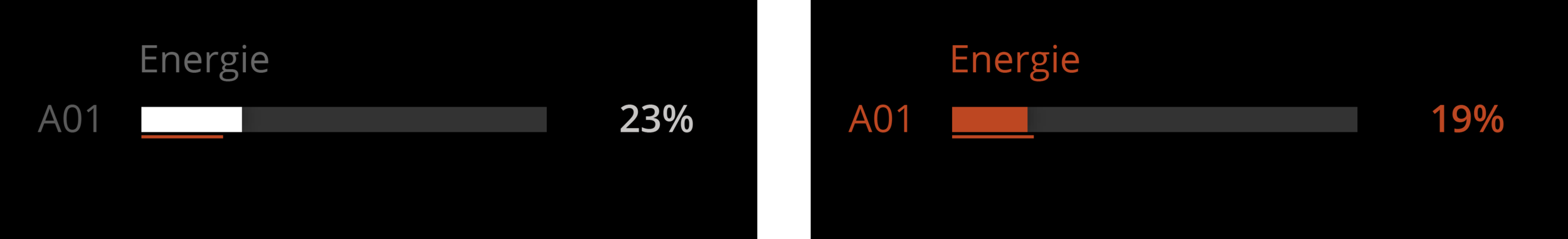
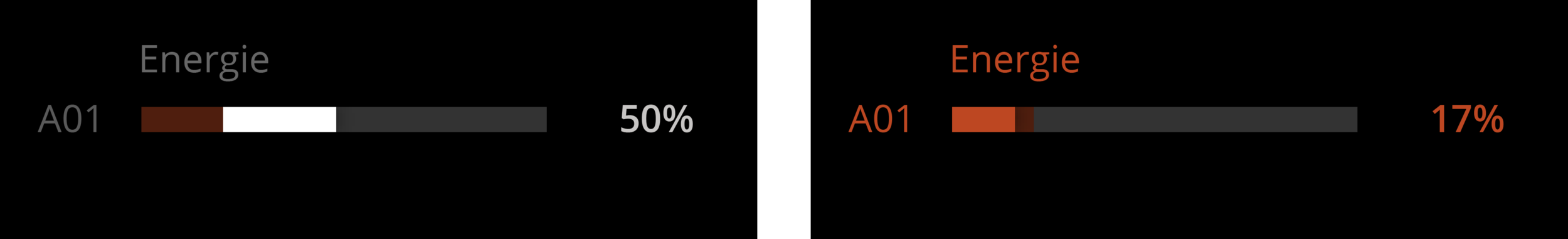
Da ich aber eine momentane situationsbedingt Anzeige verwirklichen will, die nur auf das Nötigste reduziert ist, versuche ich Elemente zu reduzieren, wo es geht. Aus diesem Grund habe ich auf eine externe Markierung außerhalb der Hauptgrafik verzichtet. Der weiße, sich verkürzende Balken verdeckt stattdessen die dunkelrot eingefärbte Untergrundfläche (siehe untere Grafik links). Die dunkelrote Schwellwert-Anzeige verschmilzt mit der Hauptgrafik und zeigt sich erst, wenn der Balken sich verkürzt (siehe untere Grafik rechts). Wie unten zu sehen, besteht die Warnung nur aus einer sehr kleinen Fläche (Balken). Infolgedessen färben wir weitere bereits bestehende Elemente wie die Labels und Zahlenwerte in die Warnfarbe ein, um den Warncharakter noch mehr zu verstärken.
Der Nachteil eines verdeckten roten Warnbereichs, wie oben beschrieben, hat auf der anderen Seite den Nachteil, dass wir nicht sehen, inwieweit wir uns dem Schwellwert angenähert haben. Eine Lösung könnte es sein, den weißen Balken dort zu starten, wo sich die Schwellgrenze befindet (siehe untere Abb. links). Also zeigen wir ganz klar wo sich die Grenze befindet. Und sobald der Balken die Schwellgrenze unterschreitet, färbt er sich in eine intensive Warnfarbe ein (siehe rechte Grafik unten).
Weitere Design-Details
Das Ergebnis des Designprozesses ist in folgenden Abbildungen zu sehen: Alternativ kann ein Symbol oder eine Bezeichnung oder beides benutzt werden, um die Grafik näher zu beschreiben. Ich habe mich dazu entschieden, den Beginn und das Ende der Grafik auf unterschiedliche Weise visuell zu unterscheiden. Die Startmarkierung (weißer vertikaler Strich) gibt einen Hinweis wo der Balken seinen Ursprung hat. Das abgerundete Ende deutet auf, dass sich an dieser Stelle die erste Veränderung/Bewegung ereignet. Der Record-Button befindet sich oben rechts. Die Anzeige des aktuellen Wertes in Zahlenform ist deutlich größer geworden, um die Lesbarkeit zu verbessern. Außerdem habe ich knapp oberhalb des Balkens eine visuelle Anzeige des Durchschnittsverbrauchs platziert. Diese zeigt durch horizontale Positionierung an, wie hoch der Durchschnittsverbrauch der letzten 200-300 eingelesenen Werte war. Diesen Wert müssen wir bei der Programmierung noch richtig timen. Der Durchschnittsverbrauch zeigt an, wie viel Energie wir in einer bestimmten, vorgegeben Zeit verbraucht haben. Alle anderen Charakteristika der Grafik haben wir bereits besprochen.
Die Eskalationsstufen
Erinnern wir uns daran, dass wir im Designteil die 5 Eskalationsstufen des Energie-Monitoring-Systems visualisieren wollen. Hier nochmal alle Stufen aus Teil 2. Die Stufe 3 habe ich weggelassen, da es meiner Meinung nach zu viele waren. Die Stufe 5 zeigt keine Grafik mehr an, sondern eine Notabschaltung. Dieser zeigt ein Countdown von 10 Sekunden. Nach dieser Zeit wird das Arduino in den Schlafmodus (System Shutdown) versetzt. Ursprünglich wollte ich noch eine dezente Unterscheidung zwischen 100% und 50% machen. Auch darauf habe ich aufgrund der Vereinfachung verzichtet. Beide Zustände sind nun identisch.
Stufe 1: 100% normaler Betrieb, niedrige Priorität
Stufe 2: 20% Hinweis auf eine mögliche Gefahr, niedrige Priorität
[Stufe 3: 15% Warnung der mittleren Priorität]
Stufe 4: 10% Warnung der höchsten Priorität
Stufe 5: 0% (5%) System Shutdown, Arduino Schlafmodus