04 Die einfache LED
Du hast bereits die interne Arduino LED am Pin 13 zum Blinken gebracht. An dieser Stelle werden wir unser erster Modul behandeln: Die einfache LED.
Sie sind in unterschiedlichen Formen, Größen und Farben erhältlich. Als Dioden lassen LEDs den Strom in nur eine Richtung durch. In der Elektronik benutzt man sie oft auch als "Ventile". LEDs sind in verschiedenen Technologien erhältlich.
DIP LED (dual in-line package)
Die rechte Abbildung zeigt eine ältere Form der LED, die fast durch die sogenannte SMD-Technik verdrängt wurde. Eine einfarbige DIP-LED besitzt zwei Drahtbeinchen mit unterschiedlicher Länge: Anode (länger) und Kathode (kürzer).
DIP-LEDs haben eine schnellere Lumenabnahme als die neuen Generationen, d.h. Ihre Leuchtkraft nimmt mit fortschreitender Betriebsdauer ab. Während der ersten 2000 Stunden wird eine Lumenabnahme von 15 % und nach 3500 Stunden eine Lumenabnahme von 20 % erreicht. Theoretisch beträgt die Lebensdauer einer DIP-LED 50.000 Stunden, tatsächlich erreicht sie nur eine Lebensdauer von 10.000 - 15.000 Stunden.
SMD LED (surface mounted devices)
SMD-Bauelemente sind oberflächenmontierte Elemente auf einer Platine. Im gegensatz zur Durchsteckmontage (bedrahtete Bauelemente) können sie auf Grund ihrer winzigen Maße auf kleinstem Raum motiert werden. Sie werden mittels lötfähiger Anschlussflächen direkt auf die Platine gelötet.
Auf deinem Arduino sind SMD-LEDs verbaut. Der LED-Technologie verdanken wir die Verdrängung der Glühlampen. Auf Grund ihrer höheren Lichtleistung stellte die SMD-LED eine echte Alternative zur quecksilberhaltigen Glühlampen dar. Außerdem bietet sie weitere Vorteile: bessere Wärmeverteilung und eine längere Gesamtlebensdauer von 50.000 Stunden (+ niedrige Lumenabnahme) als sein Vorgänger (DIP-LED)
Lass uns damit beginnen, das LED-Modul anzusteuern. Wir werden zunächst einen Pseudo-Code formulieren und diesen schrittweise in Code umwandeln. In der Programmierung ist das eine gängige Vorgehensweise.
Der Pseudo-Code
Ein Pseudo-Code dient dazu, sich an den tatsächlichen Code heran zu tasten. Schließlich hat man die komplette Lösung des Programms nicht sofort parat, sondern muss erstmal in einem kreativen Prozess entwickelt und ausgearbeitet werden. Ein Pseudo-Code beschreibt einen ersten groben Funktionsablauf in „gesprochener Sprache“, der dann Schritt für Schritt in Code umgewandelt wird. Unten siehst du den Pseudo-Code für das Blinken. Er ist in A und B aufgeteilt. Der Teil A stellt dabei die Vorbereitung dar und Teil B der eigentliche Programmbereich, der immer wieder wiederholt wird.
A. Bereite das Arduino vor. Führe diesen Teil nur einmal aus:
Modifiziere den Pin 13 als OUTPUT: wir senden digitale Signale nach außen
B. Wiederhole immer und immer wieder, was hier unten steht:
1. Schalte den Pin 13 ein: lass die LED leuchten
2. Warte eine Sekunde und mache gar nichts: lass die LED so lange leuchten
3. Schalte den Pin 13 aus: die LED leuchtet nicht mehr
4. Warte eine Sekunde und mache gar nichts: lass die LED so lange aus
Der echte Code
Und hier die Verwirklichung des Pseudo-Codes. Der Pseudo-Code steht als Kommentar neben dem C-Code. Erinnere dich, dass der Pseudo-Code vom Arduino völlig ignoriert wird:
void setup()
{
pinMode(13, OUTPUT);
}
void loop()
{
digitalWrite(13, HIGH);
delay(1000);
digitalWrite(13, LOW);
delay(1000);
}Der Aufbau
Schließe die LED wie in der folgenden Abbildung an das Arduino an. GND wird mit GND verbunden und Pin 13 mit dem Pin RED des Moduls.
Im Detail
Jeder Arduino-Sketch enthält zwei Container (Funktionen) in denen wir unseren Code innerhalb der geschweiften Klammern platzieren können:
void setup() {…}
void loop() {…}
Stell dir die beiden Funktionen als Box dar, in dem du die Codes hinein legst.
void setup()
{
...hier kommt unser Code rein
}
void loop()
{
...hier kommt unser Code rein
}Was ist der Unterschied zwischen void setup() und void loop()? Die Funktion void setup() wird nur ein einziges Mal durchlaufen. Alles, was in den geschweiften Klammern steht, wird nur einmal ausgeführt und dann nie wieder.
####bild schleifen
Wie der Name schon andeutet, wird void loop() hingegen so lange wiederholt, wie das Arduino mit Strom versorgt wird. Warum gibt es eigentlich diese unterschiedlichen Funktionen? Man könnte doch genauso den Inhalt von void setup() in den void loop() platzieren. Die Antwort ist, hat einen praktischen Hintergrund: Es wird Rechenleistung gespart. Alles, was nur einmal ausgeführt wird, kommt in void setup() rein – in void loop() wäre es nur Ballast, der dauernd unnötig durchlaufen werden würde.
Kehren wir zurück zum Pseudo-Code und platzieren ihn in void setup() und void loop() und ersetzen ihn später mit echtem Code:
void setup() // A. Bereite das Arduino vor:
{
// Modifiziere Pin 13 als OUTPUT.
}
void loop() //B. Wiederhole alles was innerhalb der geschweiften Klammern steht
{
// Schalte den Pin ein / lass die LED leuchten
// Warte eine Sekunde / mach garnicht.
// Schalte den Pinaus / die LED leuchtet nicht.
// Warte eine Sekunde / mach garnicht.
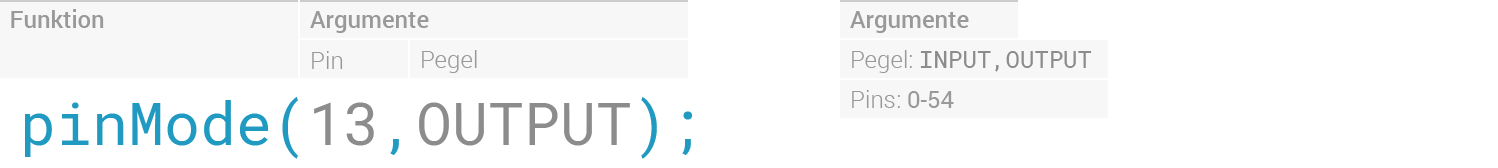
}Um eine LED zum Leuchten zu bringen, müssen wir dem Arduino zunächst mit der sogenannten pinMode-Funktion sagen, auf welche Weise (Mode) der Pin benutzt werden soll.
Innerhalb der Klammern () von pinMode befinden sich zwei Argumente. In das erste Argument schreiben wir die Pinnummer 13. Das ist die Pinnummer, in der die anzusteuernde LED steckt. Das zweite Argument wird durch ein Komma getrennt und Pegel genannt. Es kann zwei Zustände haben: INPUT oder OUTPUT. Da wir Strom an die LED schicken wollen, ist OUTPUT die richtige Wahl. Beendet wird der pinMode()-Befehl mit einem Semikolon.
void setup()
{
pinMode(13, OUTPUT);
}Springen wir in die void loop()-Funktion. Noch einmal zur Wiederholung, hier wird alles innerhalb der geschweiften Klammern, endlos wiederholt. Hier befindet sich die Hauptfunktion: das Ein- und Ausschalten der LED.
void loop()
{
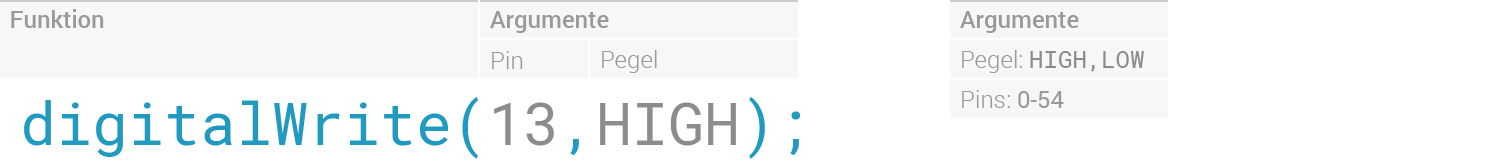
digitalWrite(13, HIGH);
...
}Mit der Funktion digitalWrite() erlangen wir direkten Zugang zum Arduino-Pin. Hiermit können wir den Strom ein- und ausschalten.
Das erste Argument in der Klammer definiert den Pin den wir ein- und schalten werden - in unserem Fall ist das Pin 13. Das zweite Argument (Pegel) kann zwei Statis haben: HIGH oder LOW. Der Pegel HIGH schaltet den Pin 13 von 0V auf 5V. Die LED leuchtet. Das Semikolon zeigt das Ende dieser Befehlsanweisung an.
Die nächste Befehlszeile: Wie der Name delay auf Englisch andeutet wird der Code an dieser Stelle pausiert oder verzögert – es wartet und macht nichts. Da wir die LED zuvor mit digitalWrite(13,HIGH) eingeschaltet haben, bleibt sie mithilfe von delay(1000) eine ganze Sekunde im eingeschalteten Zustand.
void loop()
{
digitalWrite(13, HIGH);
delay(1000);
...
}Die Wartezeit (Argument) wird in Millisekunden [ms] eingetragen. Im oberen Beispiel sind dies 1000 Millisekunden. Das ist eine Zeitspanne von einer Sekunde. Erst, wenn die Zeit abgelaufen ist, springt das Programm zum nächsten Befehlsset.
1000 Millisekunden [ms] = 1 Sekunde [s]
Dann kommt noch einmal die digitalWrite()-Funktion. Wir haben zuvor die LED eingeschaltet, jetzt schalten wir sie mit digitalWrite(13, LOW) aus. Auch hier tragen wir im ersten Argument wieder die Pinnummer 13 ein. Das zweite Argument setzen wir diesmal auf LOW – also von 5V auf 0V. Die LED leuchtet nicht mehr.
void loop()
{
...
digitalWrite(13, LOW);
...
}Nach dem Ausschalten der LED verzögern wir wieder mit dem Befehl delay(1000); um sie für eine Sekunde auszulassen.
void loop()
{
...
digitalWrite(13, LOW);
delay(1000);
}Die zweite schließende geschweifte Klammer veranlasst das Programm, wieder an den Anfang zuspringen und alles wieder von vorne zu starten. Mach dich mit dem Code vertraut und experimentiere mit den Werten von delay(). Trage kurze und lange Werte ein. Lade dann den Code hoch und schau was passiert.
Ein Wort zu Farbe
Die Arduino-IDE verwendet ein sogenanntes Syntax-Highlighten. Unterschiedliche Sprach-Elemente werden in bestimmten Farben eingefärbt, um die Leserlichkeit zu verbessern. Funktionen wie z. B. digitalWrite werden in der Farbe Orange eingefärbt. Diese Farbe ist vom System für diese Funktion reserviert. Sobald das Wort digitalWrite korrekt ausgeschrieben ist, wird sie umgefärbt. Dies ist eine hervorragende Fehlervermeidung und gleichzeitig eine Orientierungshilfe.
Einen Sketch speichern
Du kannst den Sketch auf deinem Computer sichern, in dem du auf den Safe-Button klickst oder alternativ auf den Menüpunkt Datei > Sichern untergehst. Sobald du einen Sketch öffnest und änderst, erscheint ein § neben dem Sketchnamen in Tab. Das §-Symbol verschwindet, wenn du die Änderungen speicherst.
###
Durch die Voreinstellung werden Sketches standardmäßig im Ordner Dokumente (Mac) in einem Ordner namens Arduino gespeichert (Windows > Eigene Dateien). Du kannst aber den Speicherort frei wählen.
###
Die Arduino-IDE vergibt bei einem neuen Sketch einen selbst generierten Namen. Aktuell (Version 1.8.5) setzt sich der Name aus dem Wort Sketch, der Abkürzung des aktuellen Monats, des Tages und eine fortlaufende Buchstabierung zusammen: z.B. sketch_dec04a
Ein sinnvoller Name, der den Zweck des Sketches widerspiegelt, macht natürlich mehr Sinn. Die Arduino IDE akzeptiert manche Zeichen nicht. So wird ein Leerzeichen durch ein underscore _ ersetzt. Zahlen ÄÖÜ
Wundere dich nicht, wenn du am Speicherort, dein gespeicherter Arduino Sketch in einem extra Ordner liegt. Die IDE platziert einen Sketch automatisch in einem gleichnamigen Ordner.
Arduino-Dateien sind reine Textdateien und enden mit der Endung .ino.
Aufgaben
1. Einfacher Blink
Du hast in der letzten Übung schon den Blink-Sketch eingetippt. Schaffst du es auch, ohne hinzuschauen, aus dem Gedächtnis? Nimm dir dazu den Pseudo-Sketch zur Hilfe. Wenn du fertig wirst, lade den Sketch auf das Arduino.
2. Variiere den Blinkrythmus
Verändere die Werte in der delay()-Funktion. Experimentiere mit verschiedenen Werten. Ab wie viel Millisekunden erkennst du das Blinken der LED nicht mehr? Ab wann scheint sie durchgehend zu leuchten?
3. Lasse die LED nur einmal blinken
Wie schaffst du es die LED nur einmal blinken zu lassen?
4. Warum blinkt die LED nicht?
Im unteren Sketch fehlen die delay()-Befehle. Theoretisch sollte die LED blinken: Sie wird ein- und ausgeschaltet und der Sketch springt wieder an den Anfang. Trotzdem blinkt die LED nicht, sondern leuchtet durchgehend. Kannst du erklären, warum? Lade den unteren Sketch auf dein Arduino und prüfe es nach.
void loop()
{
digitalWrite(13, HIGH);
digitalWrite(13, LOW);
}Erklärung: Brauchen wir überhaupt delay() ?
Warum benutzen wir überhaupt delay()? Wir schalten doch die LED ein und aus. Wäre der obere Sketch nicht ausreichend um sie blinken zu lassen?
Im Grunde ist es ausreichend. Auch wenn es nicht so aussieht, die LED blinkt tatsächlich. Von der Zeile digitalWrite(13, HIGH); springt das Programm wieder an den Anfang digitalWrite(13, LOW);. Dabei wird zwar die LED ein- und ausgeschaltet, aber das geht so schnell, dass unsere Wahrnehmung das "Blinken" nicht mehr erfassen kann. Daran können wir die hohe Geschwindigkeit der Loop-Funktion erkennen.
Übrigens kann man die delay()-Funktion verwenden, um Energie zu sparen. Wenn man die LED so schnell blinken lässt, dass sie unterhalb unserer Wahrnehmungsschwelle liegt, haben wir den Eindruck sie leuchte durchgehend. Wenn innerhalb einer Sekunde (1000ms) die LED für 100ms ausgeschaltet wird, sparen wir uns theoretisch 1/10 der Energie.
Nebenbei gesagt können wir das schnelle Blinken doch für uns sichtbar machen. Mache dazu folgendes Experiment: Am besten funktioniert es, wenn es dunkel ist. Stelle beide delay()-Werte auf 100ms. Jetzt nimm das Arduino mit der LED und winke es sehr schnell hin und her. Du wirst den Schweif der LED sehen, der eine Linie bildet. Diese Linie wird kleine Lücken haben. Es sieht mehr nach einer gestrichelte Linie aus. Verändere nun die delay()-Werte. Je kürzer die delay()-Werte, umso kleiner die Lücken. Je länger die Werte, umso größer sind die Lücken.